HTMLの使い方
ホームページ制作で使われる「HTML」と「CSS」を使用したデザインを行える機能です。
※本機能を使うには、HTML/CSSの専門的な知識が必要になります。
目次
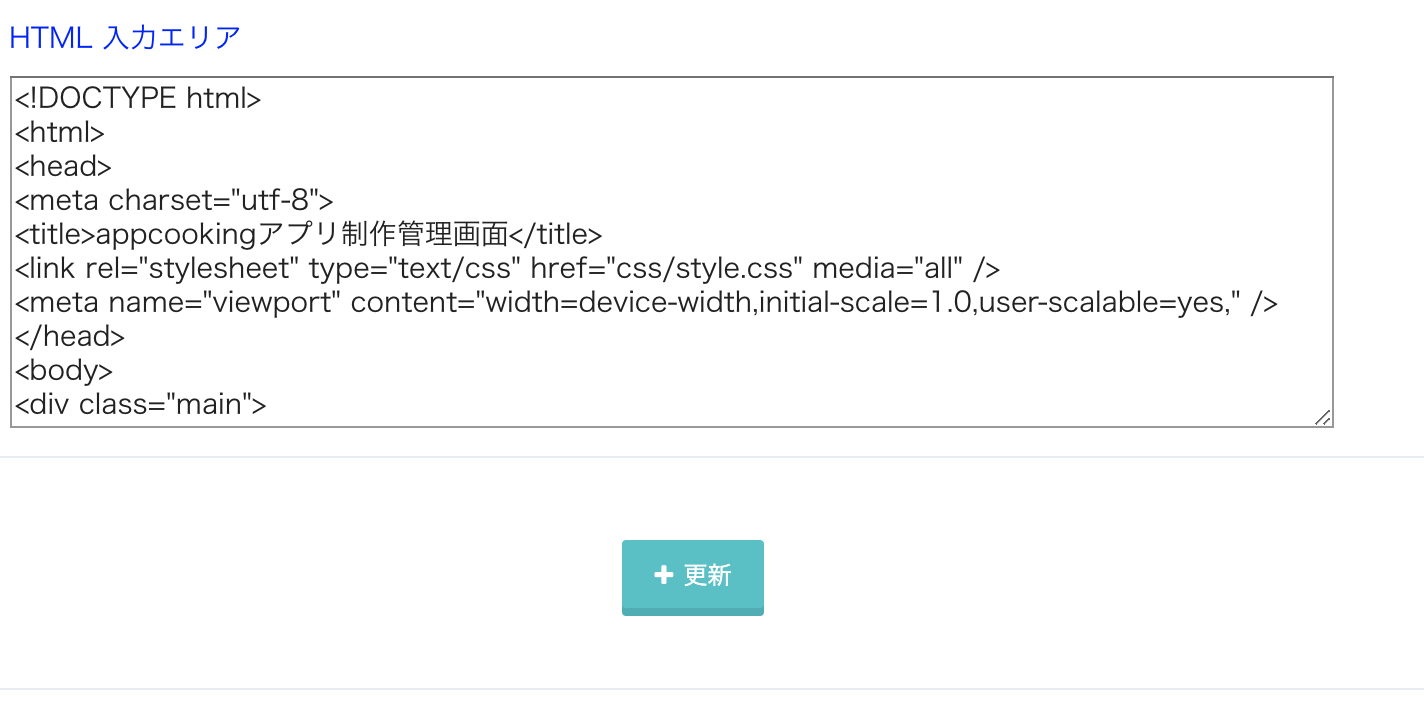
HTMLの編集
HTMLを選択すると、編集エリアが表示されます。
ここで、任意のHTMLを使用することで、アプリに表示されます。

※運用のポイント
HTMLの編集後は、アプリを一度バックグランドから停止し、再起動してください。
アプリ内の更新では反映されません。
HTMLのバックアップをとる機能は実装されていません。
編集される際は、必ずバックアップを作成してから編集を行なってください。
また、HTML5など最新の言語には対応していません。
動作しないタグがありますので、実装時には注意してください。
画像の登録方法
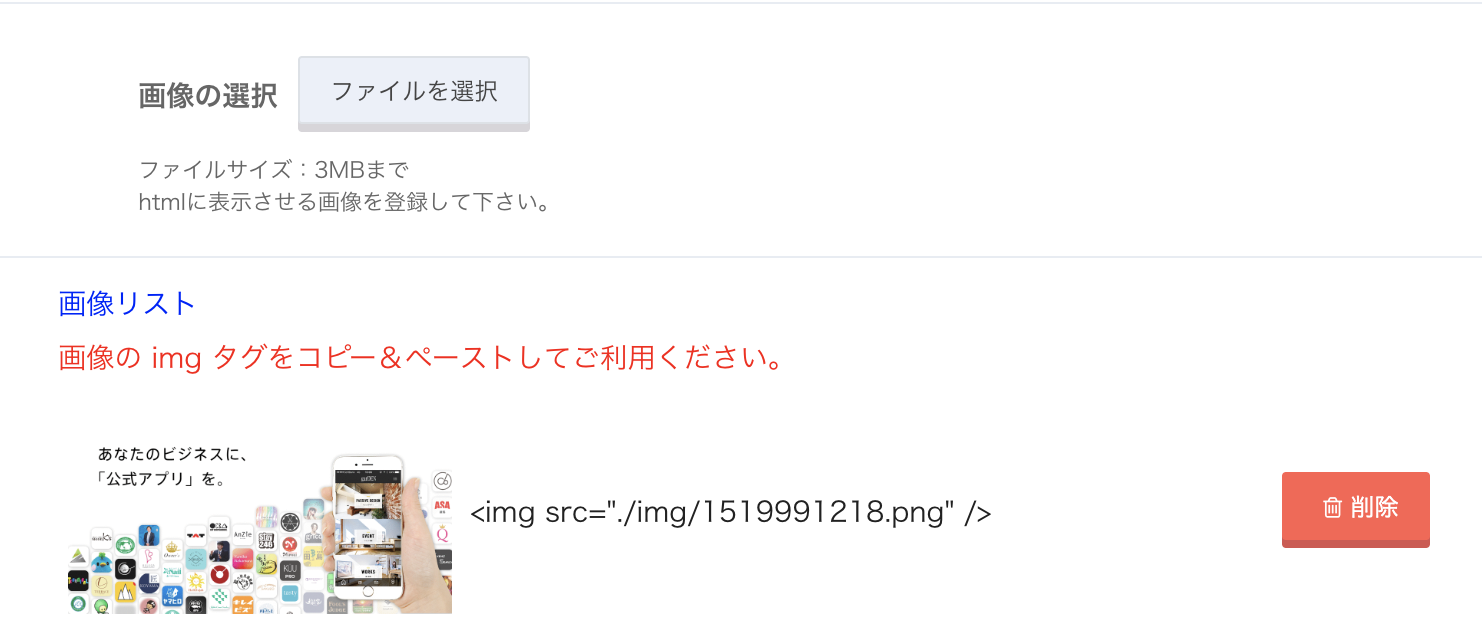
HTMLで使用したい画像のアップロードは、「画像の選択」ボタンから行います。
アップロードすれば、自動で、<img src=”./img/0000000″>という形式のimgタグが発行されます。
発行されたimgタグを使用したい場所へ貼り付けてください。
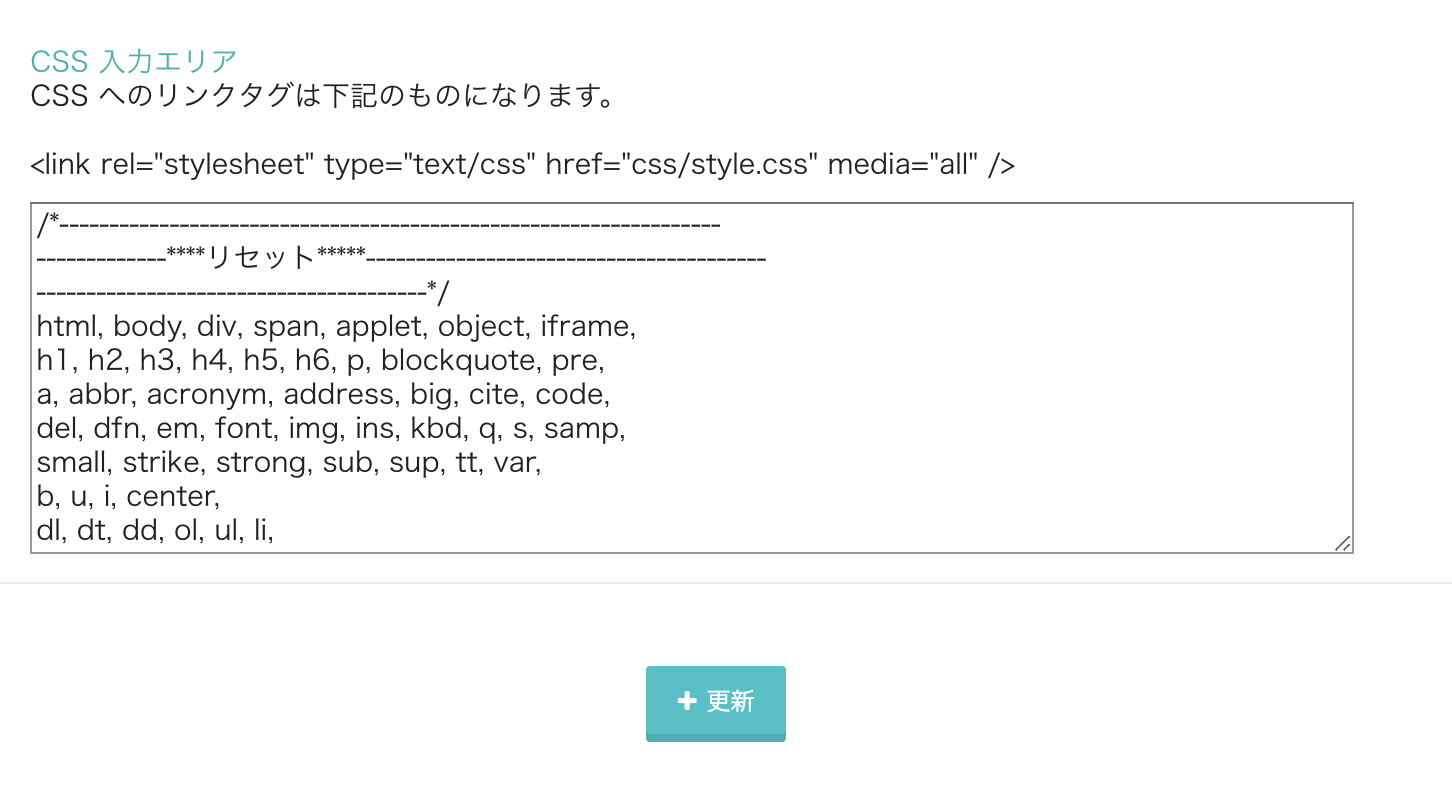
CSSの編集
CSSの編集画面ではCSSを設定し、アプリをデザインすることができます。
納品時の初期設定では、HTMLに直接コードを書き、画像のサイズの指定を行なっているので、CSSは編集していません。

HTML機能の説明は以上となります。
HTMLの使い方は不明だけど、アプリのデザインを編集したい方はアプリクッキングまでご相談ください。