トップ画面の操作

「TOP」からは、アプリのTOP画面を編集できます。
この機能のよくある使い方
・アプリのTOP画面の写真を変えたい
(ご利用方法によっては、HTMLの編集が必要な場合もあります。)
・TOPページに表示する項目を増やし(減らし)たい
目次
使用例
Arona SPA GARDEN様の公式アプリ

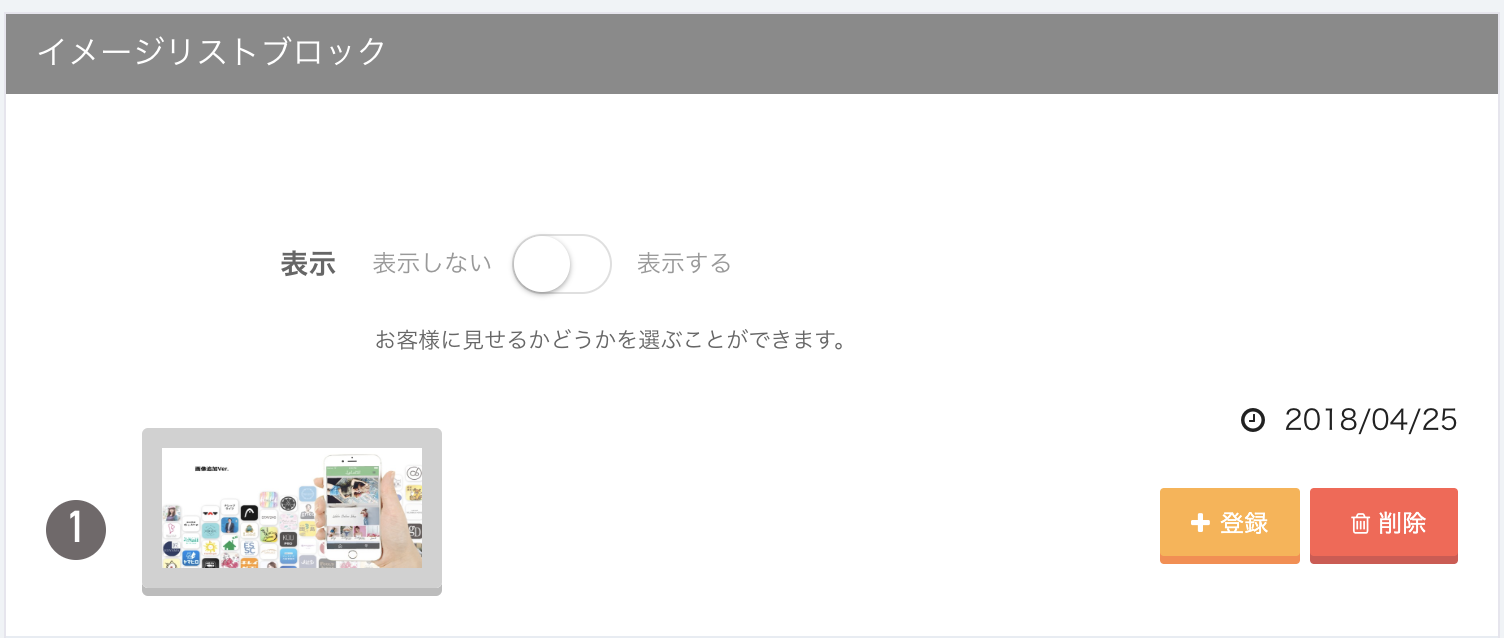
イメージリストブロックの設定
アプリのTOPに表示される画像を設定できます。
画像は5枚まで設定可能です。
2枚以上設定した場合、2枚目以降は横スライドで表示されます。
使い方の手順
アプリに表示するorしないを選択

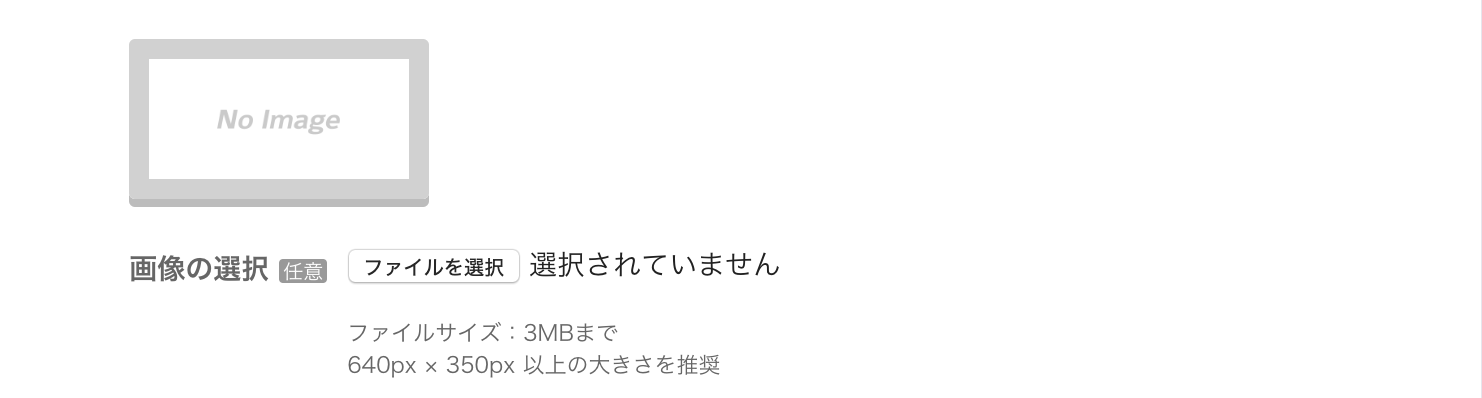
表示する場合、画像を登録します。
推奨サイズは640px×350px以上です。
使用する画像はデスクトップ等からドラック&ドロップでもアップロード可能です。

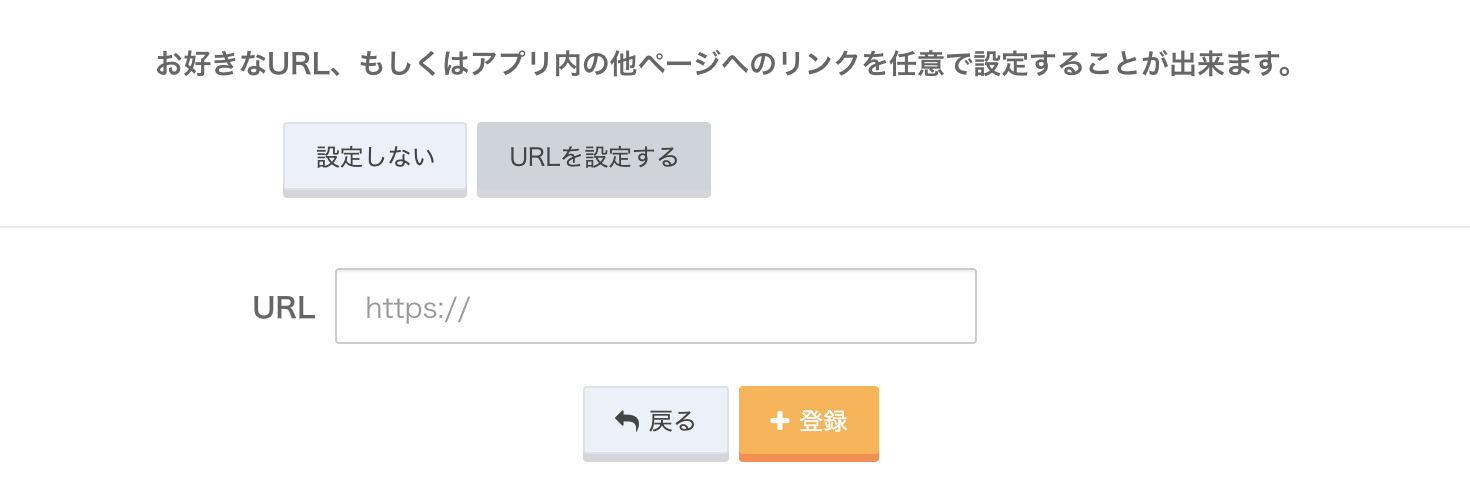
画像を選択すれば、URLの設定をします。
URLを設定した場合、画像をタッチすると設定したリンク先に移動します。
設定しない場合、タッチしても何も起こりません。

※運用のポイント
URLの設定ができるのは、画像登録時のみです。
すでに登録してある画像にURLを設定したい場合は、再登録が必要となります。
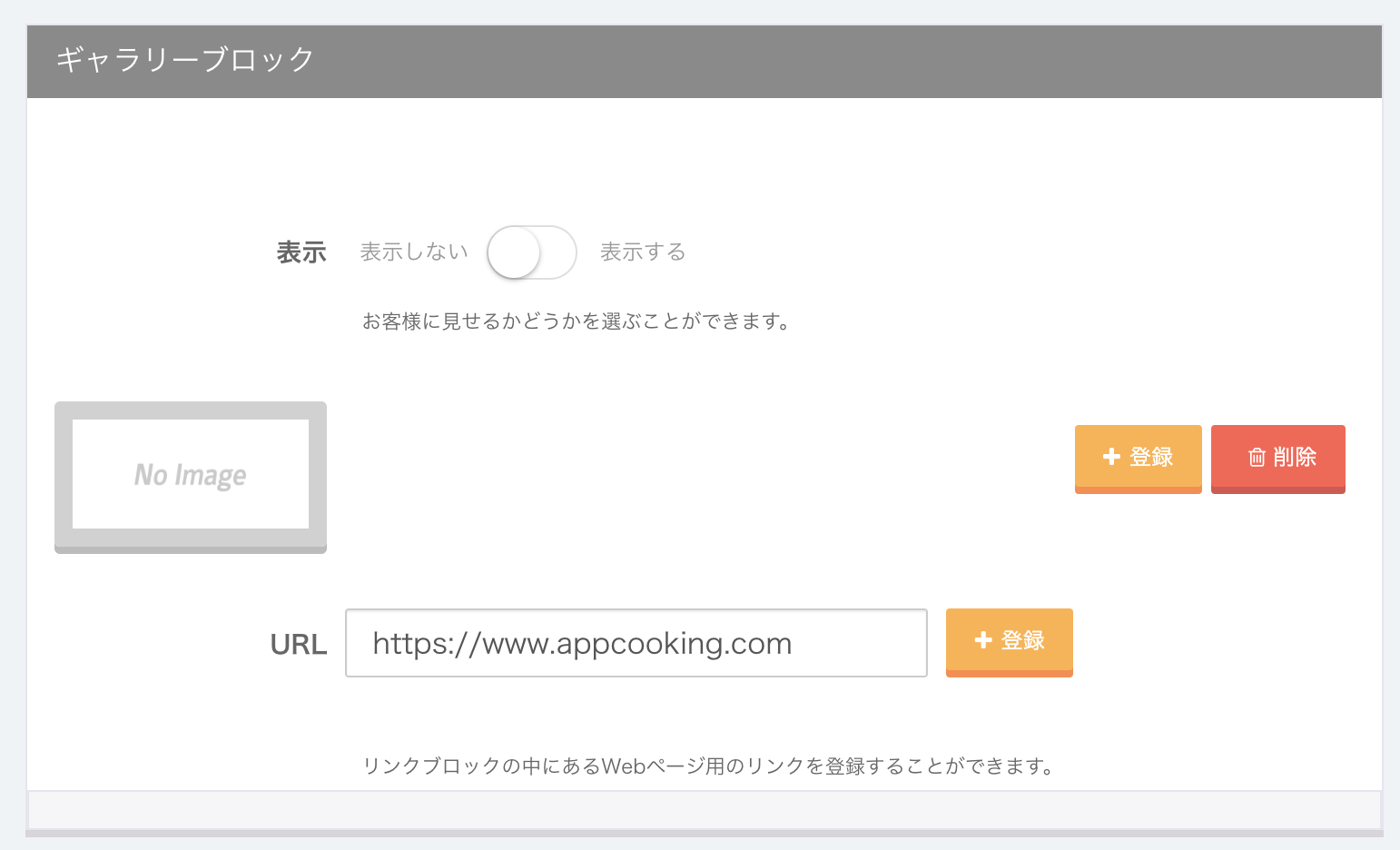
ギャラリーブロックの設定
ギャラリーブロックを使用すれば、イメージリストブロックの下に任意の画像(URLの設定も可能)を表示させることが出来ます。

使い方の手順
アプリに表示するorしないを選択
表示する場合、画像を設定
画像のURLを設定
※運用のポイント
アプリ内の項目へリンクさせることも可能です。
その場合、リンク先のURLはこちらをご覧ください。
メニュー背景画像の表示設定
メニューの背景に設定する画像を選べます。
メニューの背景画像は下記イメージを参考にしてください。

※運用のポイント
文字と被らないようにするために、メニュー背景画像は単色のものをオススメしています。
ニュースブロックの設定
ニュースブロックを表示すると、「プッシュ通知」へリンクするバナーが表示されます。
設定した画像は、メニュー背景画像の横に表示されます。
TOPでの設定は、
・ニュースブロックを表示するorしない
・ニュースブロックで使用する画像の選択
の2つです。
プッシュ通知の使い方については、こちらをご覧ください。
メンバーブロックの表示設定
メンバーブロックを表示すると、「メンバー」で設定した項目へリンクするバナーが表示されます。
設定した画像は、メニュー背景画像の横に表示されます。
TOPでの設定は、
・メンバーブロックを表示するorしない
・メンバーブロックで使用する画像の選択
・背景画像に表示するテキストの設定
(※テキストの表示は、メンバーで設定した項目が優先して表示されます。)
の3つです。
メンバーの設定については、こちらをご覧ください。
スケジュールブロックの表示設定
スケジュールブロックを表示すると、「スケジュール」で設定した項目へリンクするバナーが表示されます。
設定した画像は、メニュー背景画像の横に表示されます。
TOPでの設定は、
・スケジュールブロックを表示するorしない
・スケジュールブロックで使用する画像の選択
・背景画像に表示するテキストの設定
(※テキストの表示は、メンバーで設定した項目が優先して表示されます。)
の3つです。
スケジュールの設定については、こちらをご覧ください。
ムービーブロックの表示設定
ムービーブロックを表示すると、設定したURLへリンクするバナーが表示されます。
設定した画像は、メニュー背景画像の横に表示されます。
TOPでの設定は、
・ムービーブロックを表示するorしない
・ムービーブロックで使用する画像の選択
・リンク先URLの設定
・背景画像に表示するテキストの設定
(※テキストの表示は、メンバーで設定した項目が優先して表示されます。)
です。
アクセスブロックの表示設定
アクセスブロックを表示すると、「アクセス」で設定した項目へリンクするバナーが表示されます。
設定した画像は、メニュー背景画像の横に表示されます。
TOPでの設定は、
・アクセスブロックを表示するorしない
・アクセスブロックで使用する画像の選択
の2つです。
アクセスの設定については、こちらをご覧ください。
ギャラリー2ブロックの表示設定
設定方法と設定できる項目はギャラリーブロックと同じです。
ギャラリー2ブロックを表示する場合は、各項目の下(HTMLビューブロックの上)に表示されます。
使い方は、ギャラリーブロックの設定をご覧ください。
HTMLビューブロックの表示設定
HTML機能を使い設定したデザインを表示させることが出来ます。
TOPでの設定は、
・HTMLビューブロックを表示するorしない
・iOS/Androidそれぞれの表示高さの設定
です。
HTMLについては、こちらをご覧ください。
※運用のポイント
HTMLの設定はアプリ制作時にアプリクッキングで設定しています。
現在、多くのアプリでは、ここまで紹介した機能を使わずに、HTMLでデザインしています。
HTMLの編集には専門的な知識が必要になります。
画像を変更する際にHTMLについてご不安がある方はアプリクッキングにご相談ください。
フッターブロックの表示設定
お持ちのSNSアカウントへのリンクを設定できます。
アイコンイメージ

設定できるSNSは、
・YouTube
・LINE@
・Amebaブログ
・Twitter
・Instagram
・Facebook
です。
以上が「TOP」の使い方です。
ご不明な点やご質問は下記フォームからお送りください。